Rubric
Documentation
Requirements
Use HTML Comments
Use CSS Comments
Use Client Side Code Comments
User Server Side Code Comments
Resolution
HTML, client side and server side comments are handled via PHP comment syntax and HTML syntax. Primary examples include functions.php file and home.php home page.
CSS commenting added to highlight where one section styling starts and ends, as well as media query divisions. CSS is contained in a single file as this was prior to learning Sass.
Requirements
Create Project Description (Objectives and Outcomes)
Create Project Design Objective
Create Project Business Logic Objective
Create Rubric Documentation (Show Where and How Each Item Is Met)
Resolution
A project outline has been completed at Project. This area contains the description of the project, the design objective and the business logic. The rubric documentation is what is currently being viewed.
Design
Requirements
Define Design Object
Create Color Palette That Supports Design Objective
Create Graphics That Support Design Objective
Create Layout That Supports Design Objective
Create Cleary Defined Call To Action (CTA) Elements
Resolution
The project design objected is locate at Design. The color palette supports the design objective of a professional and user-friendly ecommerce website while accounting for A11Y and SEO contrast requirements. The color palette is defined at the :root selector of the CSS:
–white: #f9fafa; –black: #1f222b; –blue: #0074c7; –tan: #f2e2d2; –light-grey: #bcc1ba; –grey: #9fb7b9; –bittersweet: #ff5757; –green: #519872; –error: #bd1e1e;
Graphics for the site include a custom designed logo, an AI generated hero image (Midjourney), product images produced from 3D renderings of the printed objects themselves, and photos of the actual printed items using a rotating platform and brightly illuminated in a lightbox. Product render thumbnails are in the PNG format to support transparency. Actual product photos are taken at a 1:1 aspect ratio with my Samsung Galaxy S22 at 8 different angles using the rotating platform. These images are then edited in Photoshop and lowered to a 1000×1000 resolution, with JPG image quality reduced slightly to allow for smaller file sizes. In addition to the regular image scaling completed by WordPress, the functions.php file has been updated to include WooCommerce specific image scaling:
// WooCommerce Image Sizes.
add_theme_support(‘woocommerce’, array(
‘thumbnail_image_width’ => 400,
‘single_image_width’ => 1000,));
Products images are also viewable full size via the WooCommerce gallery lightbox:
// Add WooCommerce product gallery lightbox support.
add_theme_support(‘wc-product-gallery-lightbox’);
The site layout is a grid design, utilizing subgrid to arrange page sections that serve specific functions, such as the hero area, card area, highlighted text area and paragraph columns. The page is responsive, with the grid adjusting text towards the center for tablet and desktop views, then shifting to a full width for mobile viewing.
Calls to action are best exemplified on the home page, encouraging visitors to obtain a quotation for the 3D print idea, as well as on the checkout page, encouraging visitors to complete their purchase. Calls to action feature a rarely used unique red-orange coloration to contrast the otherwise white/gray/blue aesthetic.
Valid Code
Requirements
Create 100% Valid HTML
Create 100% Valid CSS
Create Error Free Client Side Code
Create Error Free Server Side Code
Resolution
The site contains validation links in the footer area for HTML/CSS. The site has 100% valid HTML, with CSS errors appearing only related to expected grid/subgrid functionality, and as the result of plugins. Client side and server side code is free of errors. WP_DEBUG is currently enabled (but removed on actual production site).
WebAIM – Wave Results
Requirements
Footer – Link to your WAVE Results
No Errors
Resolution
The footer contains a link to WAVE results, in addition to HTML and CSS validation. There is 1 error, relating only to a navigational item (hamburger menu checkbox control).
HTML
Requirements
Use HTML 5 Elements
Create Semantically Correct Markup
Use SEO Best Practices
Resolution
Page HTML meets HTML 5 standards and is semantically correct. Section structure provides clear definition to the meaning and function of each area. SEO best practices are used for code and slugs, and can be aided by SEO optimization plugins such as JetPack. Alternate image text is accurate and informative.
CSS
Requirements
Use @media Responsive Web Design (RWD)
Use @fontface Custom Font(s)
Resolution
Media queries are completed using vanilla CSS, with tablet shifting at a min-width of 768px, and desktop shifting at a min-width of 1080px. Fonts are imported from Google Fonts via @import. Two fonts are used, Poppins for the majority of the body, and Staatliches for the written portion of the logo/branding.
Client Side Code
Requirements
Validate User Supplied Form Data
Resolution
User supplied forms are featured in the product review section, user checkout page, and at the quotation page. Correct inputs are required to submit the form, and relevant input types are used (such as “email” for the email field).
Database
Requirements
Define Business Logic
Create Entity Relationship Diagram (ERD)
Create Relational Database Management System Structure
Resolution
Business logic is outlined within the Business Logic project page. An ERD is contained within that page. Relational Database Management System Structure (RDBMS) is created through MySQL, and viewable through phpMyAdmin. Table create/read/update/delete (CRUD) are completed primarily through WordPress CMS and the PHP database connections. Direct table access and queries can be completed through phpMyAdmin. For the production site (printshepherd.com) the database configuration can be completed through the Azure command line, or the Azure online portal.
Server Side Programming
Requirements
Assemble HTML Using Server Side Code
Create/Use Content Management System (CMS)
Create CRUD (Create, Read, Updated and Delete) Database Content
Create Pages With Dynamically Loaded Content
Process User Supplied Form Data
Capture HTTP Errors and Redirect to Error Page(s)
Resolution
HTML is assembled by the server as vanilla HTML or following PHP processing. For Print Shepherd, WordPress is used as the Content Management System, allowing for the creation of content, asset storing logic, and database CRUD. Since Print Shepherd is built on WordPress, most everything lives in the database. Database manipulation is primarily completed through the WordPress CMS or to users via HTML form completion (such as product reviews, product ordering, account creation or quotation requests). Pages feature dynamically loaded content such as product names/prices/descriptions. User supplied form data is processed though WooCommerce for functions like product reviews, or Ninja Forms for the quotation request. Redirects are currently routed to 404.php within the theme (Shepherd) folder.
Analytics
Requirements
Use User Tracking Analytics Software
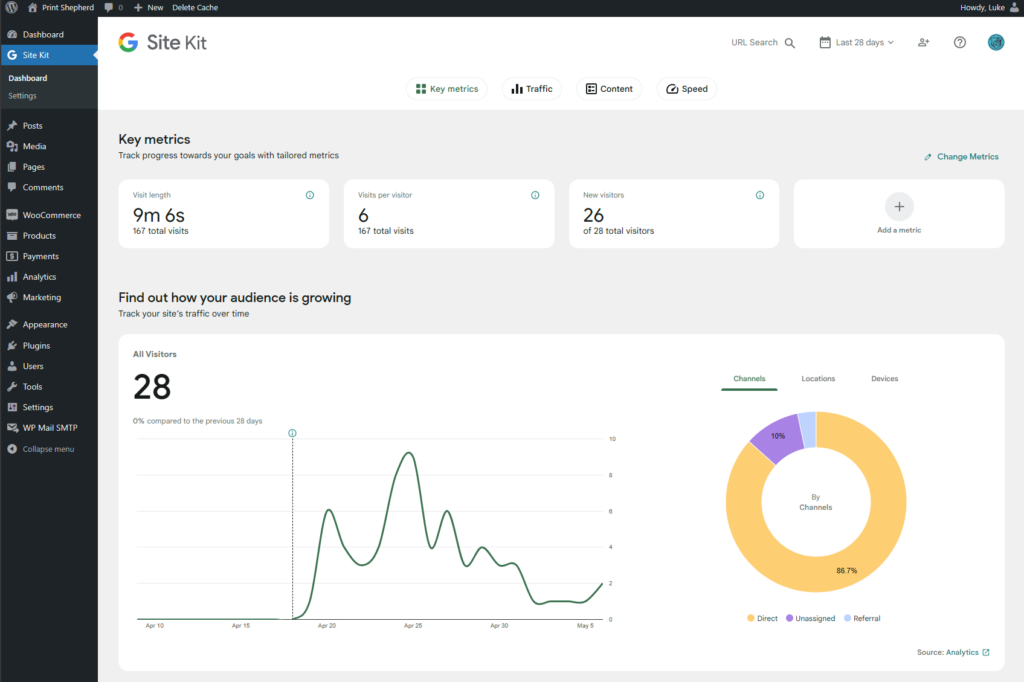
Resolution
User tracking is completed using the WordPress Google Site Kit plugin, and linked to Google Analytics. This is not fully implemented in the test site, but is up in the production environment. A sample photo of Print Shepherd’s analytics page (05/07/2024):
Social Media
Requirements
Integrate Social Media Connections
Create Social Media Marketing Campaign
Resolution
A social media page has been created and is located in the page footer. It contains links to the brand Instagram, X, Facebook and YouTube – as well as the 3D printing specific community at Printables. Social media marketing campaigns are managed via JetPack Social linking – so one post can be completed and then pushed to each social media outlet to emphasis a hub-and-spoke publishing method.